ECCUBEとWORDPRESSを一緒に使うことはよくあります。
一応、よくある構造
httpdocs
└ ECCUBE本体
└ wordpress
構築したことのある人は、うんうん!という感じかと思います。
eccube2系の頃は、とくに気にすることなくWordpressのインストールができたと思いますが、eccube3系は、少々「くせ」がるのですよね。
あ!映らない。。。。
そのときのエラーログ
|
1 |
"GET /topic/ HTTP/1.0" 404 1301 "-" |
でも実際には、wordpressのファイルはしっかり上がってる!!
ページがみつかりません。
と出ていても焦らず!対応しましょう。
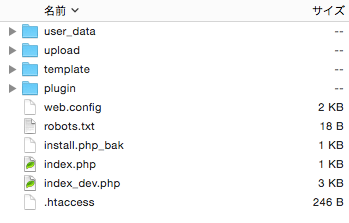
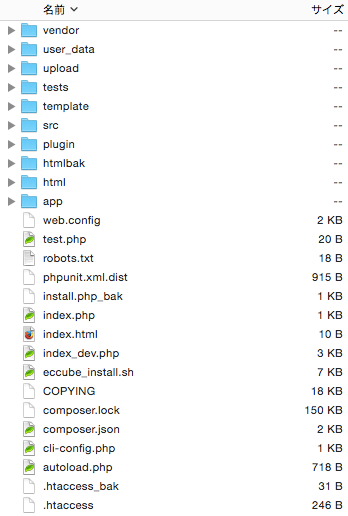
どうやら、ECCUBE3のフロント側を生成する/html/フォルダに問題(問題いっても大したことない。)があるようです。
htaccessがworpressのファイルまで影響してる
eccubeの/html/に入ってる htaccess(えいちーあくせす)の中の記述が今回、インストールしたWordpressにまで影響して映らなくなってるようです。
|
1 2 3 4 5 6 |
<IfModule mod_rewrite.c> RewriteEngine On RewriteCond %{REQUEST_FILENAME} !-f RewriteCond %{REQUEST_FILENAME} !^(.*)\.(gif|png|jpg|css|ico|js)$ [NC] RewriteRule ^(.*)$ index.php [QSA,L] </IfModule> |
これね!
先ほどのhtaccessに、Wordpressのディレクトリを除外する記述を書く
|
1 2 3 4 5 6 7 |
<IfModule mod_rewrite.c> RewriteEngine On RewriteCond %{REQUEST_FILENAME} !-f RewriteCond %{REQUEST_FILENAME} !^(.*)\.(gif|png|jpg|css|ico|js)$ [NC] RewriteCond $1 !^(わーぷれすのでぃれくとり) → これ追加!! RewriteRule ^(.*)$ index.php [QSA,L] </IfModule> |
ちなみに
|
1 |
RewriteRule ^(.*)$ index.php [QSA,L] |
だけをコメントアウトすると、今度はECCUBE3系のページが映らなくなります。。。
これで、問題なくwordpressが表示されるようになりました!!