こんな使い方!
お問い合わせフォームの項目で、項目内容の変更が頻繁にある場合など、いちいちソースを書き換えるのは面倒くさいです。
そんなときは、マスターデータに登録してしまいしょう。
例)セミナーの申し込みなどは、申し込み日が過ぎると次回の申し込みフォームに流用するこもあり、日程などの書き換えはマスターデータでできるようにしちゃう。
改修するファイル
1. マスターデータのテーブルにデータの追加
2. phpファイルの改修
3. テンプレートファイルの改修 PC版の入力ページ/確認ページ SMP版の入力ページ/確認ページ
4. メールテンプレートの改修
5. テストをして動作の確認をする
マスターデータにテーブルの新規追加
簡単なやり方な場合は、mtb_jobs の定義だけを拝借して、コピー。
今回は、contact_day というテーブル名で追加します。
この時点で、管理画面の
システム設定>マスターデータ管理 のプルダウン項目に contact_day というのが表示されます。
中をみても、データ自体は、まだ入力してないので、空です。
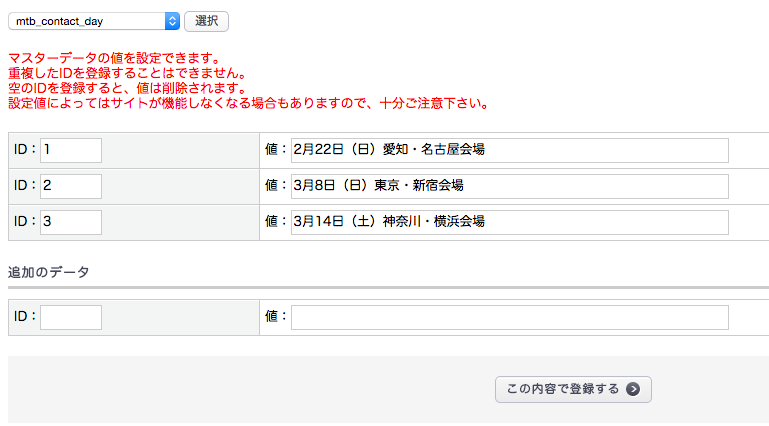
IDと値を入れていきましょう。
完成の図!
phpファイルの改修
/data/class/pages/contact_entry/LC_Page_Contact.php
まずは、マスターデータの読みこみを
|
1 2 3 |
$masterData = new SC_DB_MasterData_Ex();
$this->arrPref = $masterData->getMasterData('mtb_pref');
$this->arrContact_day = $masterData->getMasterData('mtb_contact_day’);//ここに追加する |
$objFormParam->addParamに
入力フォームのチェックを追加
|
1 2 3 4 |
$objFormParam->addParam('お電話番号1', 'tel01', TEL_ITEM_LEN, 'n', array('EXIST_CHECK','NUM_CHECK', 'MAX_LENGTH_CHECK'));
$objFormParam->addParam('お電話番号2', 'tel02', TEL_ITEM_LEN, 'n', array('EXIST_CHECK','NUM_CHECK', 'MAX_LENGTH_CHECK'));
$objFormParam->addParam('お電話番号3', 'tel03', TEL_ITEM_LEN, 'n', array('EXIST_CHECK','NUM_CHECK', 'MAX_LENGTH_CHECK'));
$objFormParam->addParam('参加会場', 'contact_day', INT_LEN, 'KVa', array('EXIST_CHECK'));//マスターデータ |
ひとまずPHPはこれでOK
テンプレートファイルの改修
入力画面
基本的に今回はPC版だけです。
/Smarty/defult/contact/index.tpl
に追加します。
今回は、セレクトボックスでもなく、ラジオボタンでもなく、一番苦手な、チェックボックスで表示します。
※カスタマイズするときによく使う技!デバックを出す方法
|
1 |
<!—{$arrContact_day|@var_dump}—> |
これをテンプレートの一番上に記述しておきます。
そうすると、Debug文が表示されて現在のmtb_contact_day の値が表示されます。
マスターデータの項目を表示されるソース
|
1 2 3 4 5 6 7 |
<!--{assign var=key1 value="`$prefix`contact_day"}-->
<!--{if $arrErr[$key1]}-->
<div class="attention"><!--{$arrErr[$key1]}--></div>
<!--{/if}-->
<!--{html_checkboxes name=$key1 options=$arrContact_day selected=$arrForm[$key1].value separator='<br>' assign="checkboxes"}-->
<!--{section name=checkbox loop=$checkboxes}-->
<!--{$checkboxes[checkbox]}-->
<!--{/section}--> |
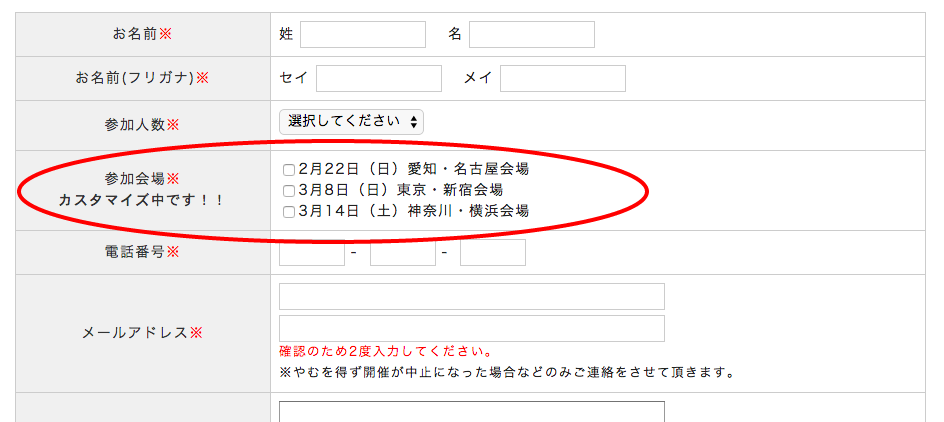
表示の図
確認画面
/Smarty/defult/contact/confirm.tpl
入力画面で入力した項目を今度は表示させます。
|
1 2 3 4 |
<!--{foreach from=$arrForm.contact_day.value item=key1}-->
<!--{$arrCantact_day[$key1]}-->
<input type="hidden" name="contact_day[]" value="<!--{$key1}-->" /><!--{$arrContact_day[$key1]|h}--><br>
<!--{/foreach}--> |
メールのTPLに表示
お問い合わせフォームのメールテンプレートに新しく追加した項目を表示
|
1 2 3 4 |
追加した項目名: <!--{foreach from=$arrForm.contact_day.value item=key1}--> <!--{$arrCantact_day[$key1]}--><!--{$arrContact_day[$key1]|h}--> <!--{/foreach}--> |
これで、メールテンプレートにも表示がされます。
まとめ
これで無事に設定は完了です。
更新頻度が高い場合は、ぜひマスターデータに情報を登録して、管理画面上から簡単に更新できるようにすることができるのもEC-CUBEの魅力です。
みなさんもぜひやってみてください。